Effet global
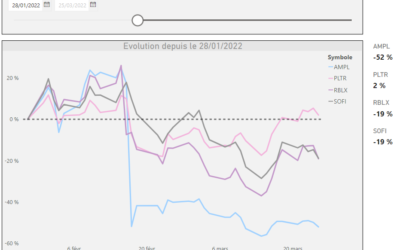
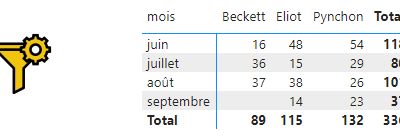
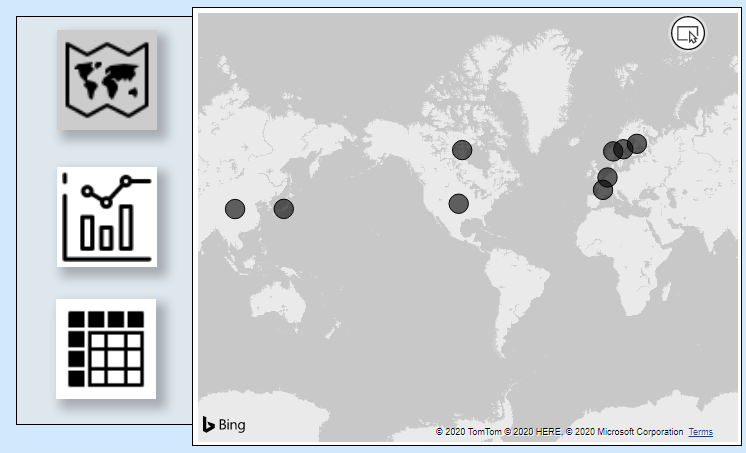
Regardons d’abord à quoi va ressembler l’exemple, et l’effet d’interaction, à travers trois captures d’écran, qui montrent les trois états du rapport :



Les trois images à gauche, avec l’ombre ajoutée, donnent l’impression de boutons en relief sur lesquels on peut appuyer pour sélectionner le visuel affiché à droite …
Mise en place
La mise en place est assez simple :
- Créer et superposer les trois visuels (carte, graphique, tableau)
- Créer et superposer le bouton-image (non appuyé) et son équivalent appuyé, pour chacun des trois boutons
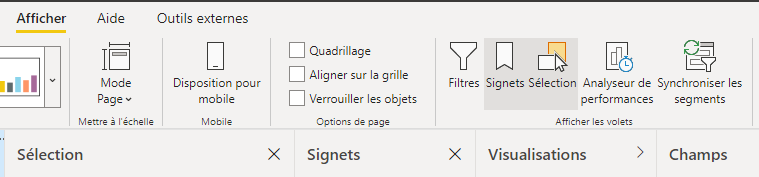
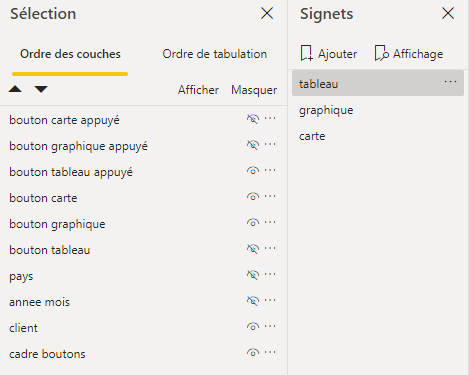
- Afficher les volets Sélection et Signets
- Utiliser le premier pour afficher ou masquer les éléments
- Utiliser le second pour prendre des « photos » de chaque état (signets tableau, carte et graphique)
- Enfin associer des actions aux boutons pour passer d’un signet à l’autre
Mise en place dans le détail
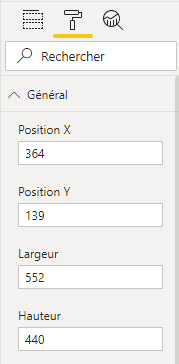
J’utilise les propriétés Position X et Y, Largeur et Hauteur (Format > Général) pour m’assurer que les éléments ont la même taille, et qu’ils sont parfaitement superposés.

Pour les boutons, j’insère une image (les trois images ont été téléchargées à partir du site icons8.com).
Pour afficher ces deux volets, c’est sur l’onglet Afficher (grisé, à droite) :

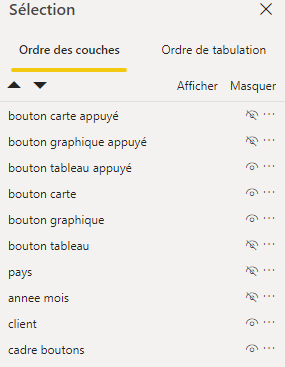
Pour afficher ou masquer un visuel, cliquez sur l’œil à droite de son nom (vous pouvez renommer un élément, visuel ou bouton, en double-cliquant sur son nom):

Note : plus un élément est bas dans cette liste, plus il est en arrière-plan (le cadre des boutons, notamment, est tout à fait à l’arrière).
Lorsqu’un « état » est prêt – les éléments correctement masqués ou affichés, utilisez le volet Signets puis Ajouter pour créer le signet (que vous pouvez renommer par double-clic) :

Répétez la même opération pour chaque état (trois dans notre exemple).
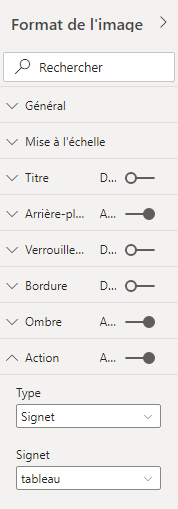
Pour terminer, affectez à chaque bouton-image une action. Par exemple, le bouton tableau doit afficher le signet tableau :

J’ai répété l’opération pour les boutons graphique et carte.
Pour tester le résultat dans Power BI Desktop, il faut utiliser la touche Ctrl et cliquer.
Dans Power BI Service, un simple clic suffit à l’utilisateur pour passer d’un visuel à l’autre.